Apfelsaft
Registrierter Benutzer
Servus 
ich bastele gerade Webseiten und habe hier schlicht das Problem, dass ich nicht so recht weiß, wo ich optisch hin will.
Mit der technischen Seite (CSS File etc) hab ich nicht sooo große Schwierigkeiten, weil ich schon länger programmiere.
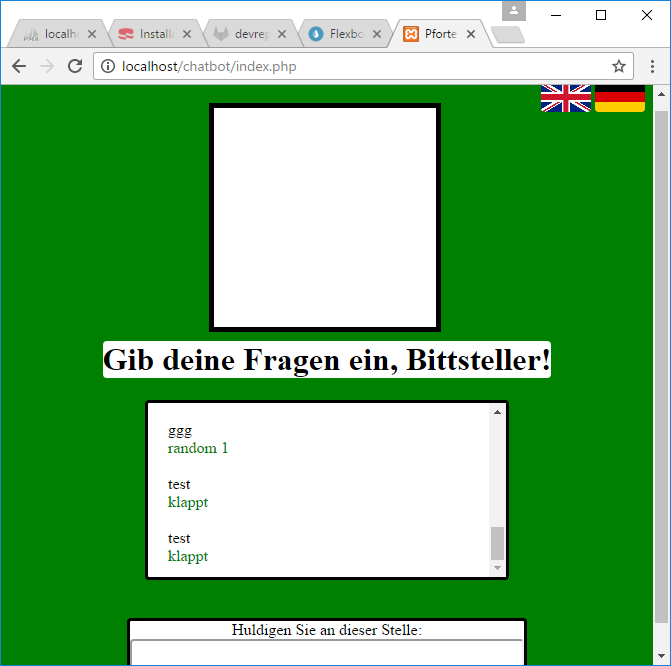
Hab aber, wie man an dem Screenshot erkennen kann, einfach nicht so den Sinn für die Optik - bin auch in Inneneinrichtung voll die Niete und bekomme immer zu hören, dass mein Zimmer wie eine Gefängnis-Zelle aussieht ^^
Kennt Ihr vlt so etwas wie einen guten Style-Guide, der Webdesign weniger aus technischer, sondern eher aus der Graphiker-Perspektive erklärt?
Ich steh beim Pimpen meiner Seite eher vor einem "Was?"- als vor einem "Wie?"-Problem.
Falls wer Lust hat, wäre ich auch sehr an euren Ideen zur Aufhübschung interessiert
Btw: Das weiße Viereck oben ist reserviert für ein Foto, dass ich erst noch schießen muss.
Vielen Dank,
Apfelsaft

ich bastele gerade Webseiten und habe hier schlicht das Problem, dass ich nicht so recht weiß, wo ich optisch hin will.
Mit der technischen Seite (CSS File etc) hab ich nicht sooo große Schwierigkeiten, weil ich schon länger programmiere.
Hab aber, wie man an dem Screenshot erkennen kann, einfach nicht so den Sinn für die Optik - bin auch in Inneneinrichtung voll die Niete und bekomme immer zu hören, dass mein Zimmer wie eine Gefängnis-Zelle aussieht ^^
Kennt Ihr vlt so etwas wie einen guten Style-Guide, der Webdesign weniger aus technischer, sondern eher aus der Graphiker-Perspektive erklärt?
Ich steh beim Pimpen meiner Seite eher vor einem "Was?"- als vor einem "Wie?"-Problem.
Falls wer Lust hat, wäre ich auch sehr an euren Ideen zur Aufhübschung interessiert
Btw: Das weiße Viereck oben ist reserviert für ein Foto, dass ich erst noch schießen muss.
Vielen Dank,
Apfelsaft
- Eigenschaft




