wubbi
Registrierter Benutzer
- Zuletzt hier
- 30.12.16
- Registriert
- 23.11.13
- Beiträge
- 152
- Kekse
- 0
Hallo,
hier ein paar Tipps wie ihr eure Bilder am Besten auf eure Homepage einbindet. Ich benutze GIMP. Es ist ein Open-Source Programm und kann man sich kostenlos downloaden.
1. Bild fertig bearbeitet
Angenommen, das Bild ist nun fertig nachträglich bearbeitet. Bei mir hat das Bild eine Größe von 4,1 MB un eine Auflösung von 72dpi.

2. Bild skalieren
So, nun klicken wir auf Bild> Bild skalieren.

3. Einstellung für die Skalierung
Wir wählen jetzt die neue Bildgröße aus. ACHTUNG: Falls dpi größer als 72 ist, auf 72 runtersetzen. dpi steht für dots per inch und regelt vereinfacht gesagt die Druckqualität. Ab 300 dpi wäre das Bild drucktauglich, aber im Web reicht 72dpi völlig aus. Große dpi Werte machen auch die Datei groß.

4. Exportieren
Auf Datei und Exportieren klicken.

5. Den richtigen Namen wählen
Benutzt keine kryptische Namen für eure Bilder, sondern passende, die es gut beschreiben. Das hat den Vorteil, dass es besser bei Google von Usern gefunden werden kann.
Wählt als Dateiendung am Besten JPG/ JPEG (egal ob klein oder groß geschrieben). JPEG komprimiert am Besten. PNG kompriert verlustfrei, aber die Datein sind i.d.R. größer. Vorteil von PNG ist aber, dass es Transparenz kennt - JPEG nicht. Aber für ein normales Bild ohne Transparent wie dieses ist JPEG am Besten.

6. Exporteinstellungen wählen
Der entscheidene Faktor ist der Qualitätsregler. Hiermit muss man spielen um den besten Kompromiss zwischen Qualität und Größe zu bekommen. Pauschalisieren kann man das nicht. Ich habe bei mir einen Qulitätsfaktor von 60 eingestellt. Die anderen Einstellungen genauso wählen wie bei mir. Damit wird ebenfalls ein guter Kompromiss zwischen Qualität und Größe erreicht. Je nach Rechner kann das Speichern etwas dauern. Das liegt an de genaueren Fließkomma Berechnung.


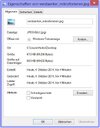
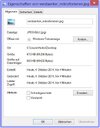
Am Ende komme ich auf 67,5 KB. Für die Größe des Bildes durchaus akzeptabel. Als PNG hat es eine Größe von 1,41 MB. Hier nun das fertige Bild als JPEG:

Einbindung auf der Website
Hier nun noch einige Tipps, wie ihr das Bild am Besten auf der Website einbindet (ein paar HTML und CSS Kenntnisse von Vorteil).
Ein Bild wird mit folgendem Code auf der Website eingebunden:
Um dem Browser Arbeit zu erleichtern und die Seite schneller zu laden fügen wir die Größe des Bildes, die es auf der Website haben soll hinzu. Man kann auch eine andere Größe angeben wie z.B. style="width: 600px; height:400px;"
Falls das Bild aus irgend einem Grund nicht geladen werden kann, fügen wir einen passenden Alternativ-Text hinzu:
Zusätzlich kann man noch einen Title-Tag hinzufügen. Wenn man nun über das Bild geht mit der Maus und dort verweilt wird dieser Text angezeigt.
So das wars eigentlich auch schon Ich hoffe ich konnte euch damit ein wenig helfen
Ich hoffe ich konnte euch damit ein wenig helfen 
Wer mal überprüfen will, wie schnell seine Seite lädt hier ein Rechner: http://www.dsl-rechner.de/index.php
Die Ladegeschw. sollte bei DSL 1 MBit (DSL 1000) unter 2 sek liegen.
hier ein paar Tipps wie ihr eure Bilder am Besten auf eure Homepage einbindet. Ich benutze GIMP. Es ist ein Open-Source Programm und kann man sich kostenlos downloaden.
1. Bild fertig bearbeitet
Angenommen, das Bild ist nun fertig nachträglich bearbeitet. Bei mir hat das Bild eine Größe von 4,1 MB un eine Auflösung von 72dpi.

2. Bild skalieren
So, nun klicken wir auf Bild> Bild skalieren.

3. Einstellung für die Skalierung
Wir wählen jetzt die neue Bildgröße aus. ACHTUNG: Falls dpi größer als 72 ist, auf 72 runtersetzen. dpi steht für dots per inch und regelt vereinfacht gesagt die Druckqualität. Ab 300 dpi wäre das Bild drucktauglich, aber im Web reicht 72dpi völlig aus. Große dpi Werte machen auch die Datei groß.

4. Exportieren
Auf Datei und Exportieren klicken.

5. Den richtigen Namen wählen
Benutzt keine kryptische Namen für eure Bilder, sondern passende, die es gut beschreiben. Das hat den Vorteil, dass es besser bei Google von Usern gefunden werden kann.
Wählt als Dateiendung am Besten JPG/ JPEG (egal ob klein oder groß geschrieben). JPEG komprimiert am Besten. PNG kompriert verlustfrei, aber die Datein sind i.d.R. größer. Vorteil von PNG ist aber, dass es Transparenz kennt - JPEG nicht. Aber für ein normales Bild ohne Transparent wie dieses ist JPEG am Besten.

6. Exporteinstellungen wählen
Der entscheidene Faktor ist der Qualitätsregler. Hiermit muss man spielen um den besten Kompromiss zwischen Qualität und Größe zu bekommen. Pauschalisieren kann man das nicht. Ich habe bei mir einen Qulitätsfaktor von 60 eingestellt. Die anderen Einstellungen genauso wählen wie bei mir. Damit wird ebenfalls ein guter Kompromiss zwischen Qualität und Größe erreicht. Je nach Rechner kann das Speichern etwas dauern. Das liegt an de genaueren Fließkomma Berechnung.


Am Ende komme ich auf 67,5 KB. Für die Größe des Bildes durchaus akzeptabel. Als PNG hat es eine Größe von 1,41 MB. Hier nun das fertige Bild als JPEG:
Einbindung auf der Website
Hier nun noch einige Tipps, wie ihr das Bild am Besten auf der Website einbindet (ein paar HTML und CSS Kenntnisse von Vorteil).
Ein Bild wird mit folgendem Code auf der Website eingebunden:
HTML:
<img src="verstaerker_mikrofonieren.jpg" />Um dem Browser Arbeit zu erleichtern und die Seite schneller zu laden fügen wir die Größe des Bildes, die es auf der Website haben soll hinzu. Man kann auch eine andere Größe angeben wie z.B. style="width: 600px; height:400px;"
HTML:
<img src="verstaerker_mikrofonieren.jpg" style="width:1200px; height:800px" />Falls das Bild aus irgend einem Grund nicht geladen werden kann, fügen wir einen passenden Alternativ-Text hinzu:
HTML:
<img src="verstaerker_mikrofonieren.jpg" alt="Verstärker mikrofonieren" style="width:1200px; height:800px" />Zusätzlich kann man noch einen Title-Tag hinzufügen. Wenn man nun über das Bild geht mit der Maus und dort verweilt wird dieser Text angezeigt.
HTML:
<img src="verstaerker_mikrofonieren.jpg" title="Mikrofonierung eines Verstärkers" alt="Verstärker mikrofonieren" style="width:1200px; height:800px" />So das wars eigentlich auch schon
 Ich hoffe ich konnte euch damit ein wenig helfen
Ich hoffe ich konnte euch damit ein wenig helfen Wer mal überprüfen will, wie schnell seine Seite lädt hier ein Rechner: http://www.dsl-rechner.de/index.php
Die Ladegeschw. sollte bei DSL 1 MBit (DSL 1000) unter 2 sek liegen.
- Eigenschaft

