Rakowu
Registrierter Benutzer
- Zuletzt hier
- 04.06.16
- Registriert
- 20.01.16
- Beiträge
- 32
- Kekse
- 0
Hey Leute vielleicht kennt ihr das Problem, man will ein Lied nachsingen aber irgendwann kommt der Punkt an dem sich der Text abschneidet, es gibt Plattformen die bieten eine automatische Scrollfunktion an, aber leider nicht alle. Ich habe mal eine Provisorische Scrollfunktion gebaut die für jede Seite funktioniert. Ich werde schritt für schritt erklären wie man vorzugehen hat.
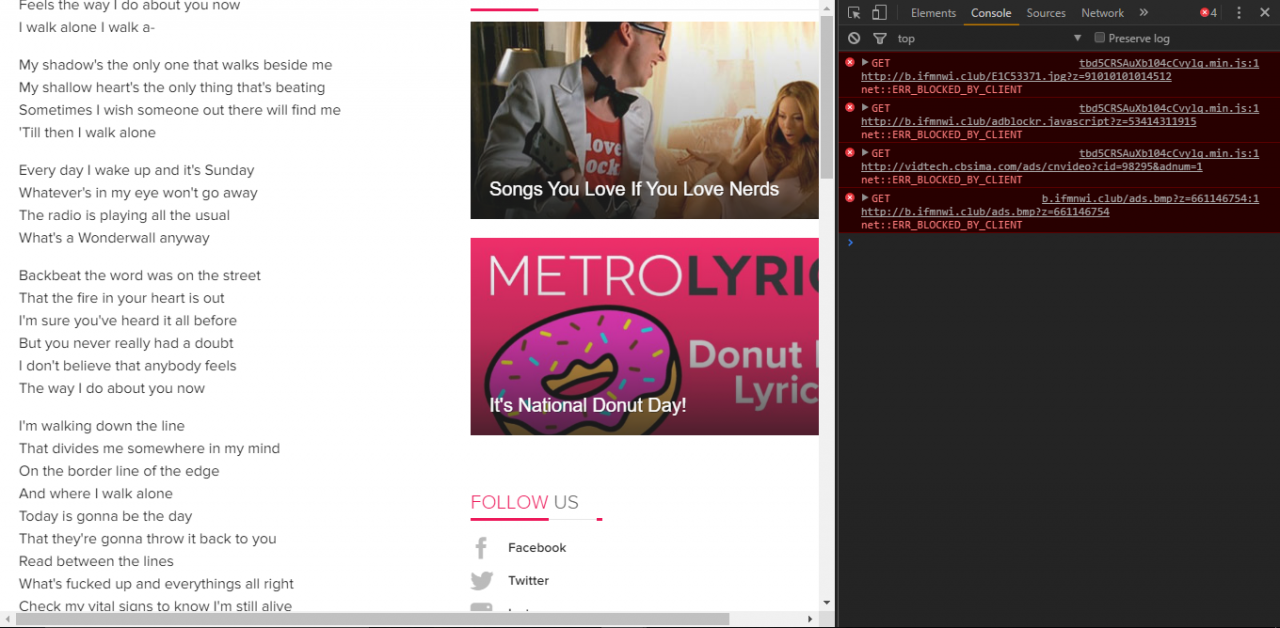
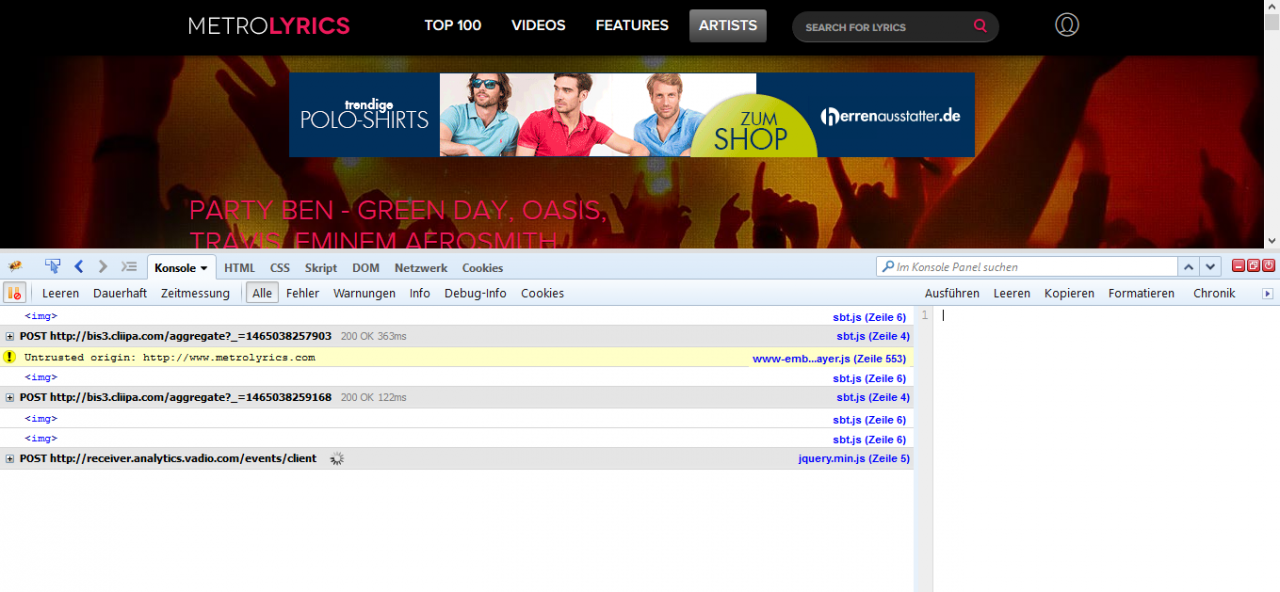
Als erstes müssen wir unsere Konsole aufrufen in dem wir "f12" drücken. Nun wird im rechten oder unteren Bildschirmrand ein Fenster erscheinen. Das ganze müsste so aussehen:
Chrome:

Firefox:

Wichtig hier ist das wir auf den Reiter Konsole/Console gehen. Nun werdet ihr jede menge merkwürdige texte und Meldungen erhalten, das braucht euch aber nicht zu interessieren. Dieses Fenster nennt sich "Dom", in dem ihr temporär Änderungen vornehmen könnt. Wir kopieren uns nun den folgenden text und fügen diesen in unsere Konsole/console ein:
var x = 0;
setInterval(function(){
x -= 1;
$("body").css("margin-top", x);
},1000);
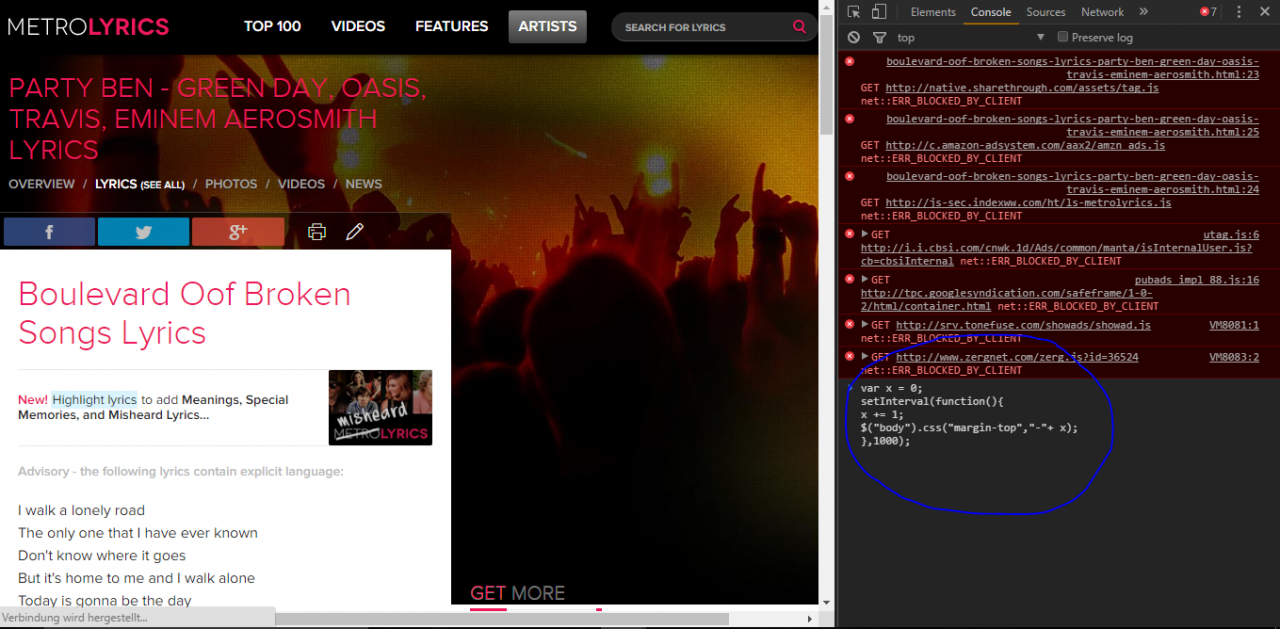
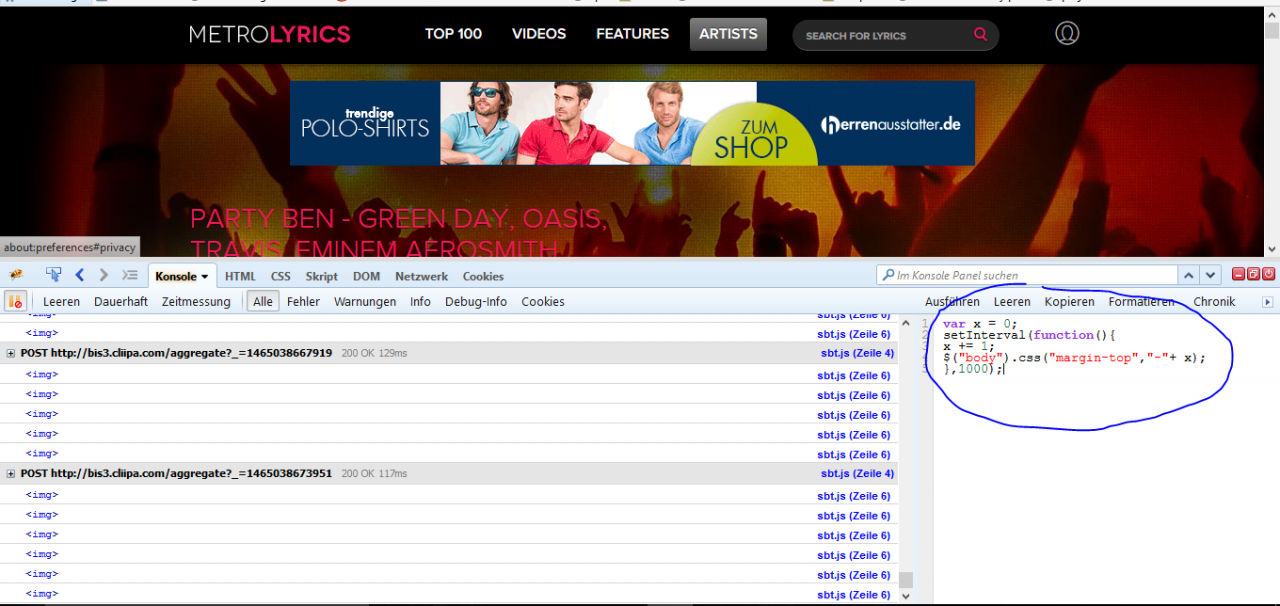
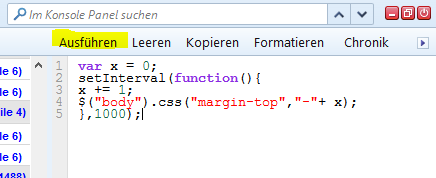
Das ganze müsste jetzt so ausehen:
Chrome:

Firefox:

Nach dem der Text eingefügt wurde müssen wir diesen nur noch ausführen.
In Firefox klicken wir auf "Ausführen"

Und in Chrome müssen wir nur "Enter" drücken.
__
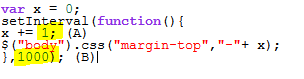
Nun werdet ihr sehen wie der Songtext sich im Sekunden Takt nach oben verschiebt. Ihr könnt diese Werte nach eurem ermessen abändern:

(A) und (B) nicht in den Code eintragen, ich habe es nur gemacht damit ich beide bereiche erklären kann.
(A) : Der wert 1 sagt nur um wie viel Pixel sich die Seite jede Sekunde verschieben soll. Wenn ihr diesen wert auf 5 ändert würde die Seite sich um 5 Pixel verschieben.
(B) : Alle 1000 Millisekunden wird unser Code ausgeführt. Wenn ihr diesen wert auf z.b. 500 einstellt wird euer Code jede halbe Sekunde ausgeführt.
Vor jeder neu Ausführung des Codes müsst ihr die Seite neu laden, sonst werden die werte addiert und eure Seite verschiebt sich doppelt so schnell nach oben. Wenn ihr den Code unterbrechen oder neu anpassen möchtet einfach die Seite neu laden (f5).
Ich hoffe ich konnte euch so etwas den Gesangsalltag erleichtern und hoffe die Erklärung war nicht zu komplex. Bei fragen schreibt mir einfach, ich werde so gut es geht euch helfen.
Mit freundlichen Grüßen,
Rakowu
Als erstes müssen wir unsere Konsole aufrufen in dem wir "f12" drücken. Nun wird im rechten oder unteren Bildschirmrand ein Fenster erscheinen. Das ganze müsste so aussehen:
Chrome:
Firefox:
Wichtig hier ist das wir auf den Reiter Konsole/Console gehen. Nun werdet ihr jede menge merkwürdige texte und Meldungen erhalten, das braucht euch aber nicht zu interessieren. Dieses Fenster nennt sich "Dom", in dem ihr temporär Änderungen vornehmen könnt. Wir kopieren uns nun den folgenden text und fügen diesen in unsere Konsole/console ein:
var x = 0;
setInterval(function(){
x -= 1;
$("body").css("margin-top", x);
},1000);
Das ganze müsste jetzt so ausehen:
Chrome:
Firefox:
Nach dem der Text eingefügt wurde müssen wir diesen nur noch ausführen.
In Firefox klicken wir auf "Ausführen"
Und in Chrome müssen wir nur "Enter" drücken.
__
Nun werdet ihr sehen wie der Songtext sich im Sekunden Takt nach oben verschiebt. Ihr könnt diese Werte nach eurem ermessen abändern:
(A) und (B) nicht in den Code eintragen, ich habe es nur gemacht damit ich beide bereiche erklären kann.
(A) : Der wert 1 sagt nur um wie viel Pixel sich die Seite jede Sekunde verschieben soll. Wenn ihr diesen wert auf 5 ändert würde die Seite sich um 5 Pixel verschieben.
(B) : Alle 1000 Millisekunden wird unser Code ausgeführt. Wenn ihr diesen wert auf z.b. 500 einstellt wird euer Code jede halbe Sekunde ausgeführt.
Vor jeder neu Ausführung des Codes müsst ihr die Seite neu laden, sonst werden die werte addiert und eure Seite verschiebt sich doppelt so schnell nach oben. Wenn ihr den Code unterbrechen oder neu anpassen möchtet einfach die Seite neu laden (f5).
Ich hoffe ich konnte euch so etwas den Gesangsalltag erleichtern und hoffe die Erklärung war nicht zu komplex. Bei fragen schreibt mir einfach, ich werde so gut es geht euch helfen.
Mit freundlichen Grüßen,
Rakowu
- Eigenschaft
Zuletzt bearbeitet:

